
1. In this tutorial, we will accomplish a lot of setup steps that will prepare us to create and publish websites.
By the end of this tutorial, you will have a working website that is public and available to anyone on the internet.
Some of these steps are tedious, and there are very specific commands that you'll need to run on the command line. Pay careful attention to make sure you get spelling, capitalization, and spaces correct.
The good news is that we'll only have to go through this process once. It is absolutely necessary that you complete all of these steps - without them you will not be able to participate in the remainder of the class.
If you run into any challenges, reach out to me for help!
2. Click "Terminal"

3. Click the shell text entry area

4. Type "git Enter".
When you do this, you might get a popup saying that you need to install "command line developer tools." This is a set of command line tools that are part of your mac operating system, but that most people don't use. So they aren't installed by default. You'll need them for assignments in this class.
You should follow the instructions to install. A few tips about this step:
Tip: This part probably won't make a ton of sense for right now. We'll spend more time talking about exactly what these commands do in class a few sessions from now. For now, just follow the instructions closely!
5. Go back to the terminal

6. Type this:
ssh-keygen -t rsa Enter
7. It will ask you a few questions - you don't even have to read them. Just press Enter a few times until it stops asking you questions.
8. When you're finished, it'll show you some 'randomart.' You don't need to do anything with it.

9. That process created some new files for you, in a special folder on your computer. To find them, type
ls ~/.ssh Enter
You should see at least two files listed:
The file that ends in '.pub' is your "public key", and the other one is your "secret key". These two files work together. The public key is for sharing, and we'll copy/paste it into a website soon. The secret key is, well, a secret. You should never share it with anyone!
10. Let's look at your public key. Type this:
cat ~/.ssh/id_rsa.pub Enter
It should look something like the screenshot below.
This is a special code. Again, we'll learn more about what this code means in a few classes.

11. For now, highlight the entire thing (starting with "ssh-rsa"), right click, and "Copy". We'll use this again in a bit.

Tip: GitHub is an awesome website. It is absolutely essential in the world of software development, and registering yourself for a GitHub account is a rite of passage for new website developers. We'll talk a bit about how important it is in class.
12. Open a web browser and go to this website: github.com

13. Click "Sign up"

14. Use a PERSONAL email address (e.g. gmail). This account should NOT be linked to your APS email address or your NOVA email address. It will email you a confirmation link, so make sure it's an email address you have access to. After you've entered your email, Click "Continue"

15. Make a password

16. Choose a username. This username will stick with you all year, maybe your entire career, and you'll eventually want to share it with employers. Make sure you choose a professional username! Your name is usually a good start (eg mine is MrJonesAPS)

17. Click "Continue"

18. Prove you aren't a robot. These puzzles can sometimes be pretty annoying, and sometimes it'll make you solve a ton of them. Sorry about that!

19. It'll ask you a bunch of questions. You can answer them if you want, or you can click "Skip personalization" at the bottom.

20. Now that you have an account, it'll take you to your github home screen. We want to connect it to the SSH key that we setup earlier. Start by clicking on your profile picture in the top-right of the screen.

21. Click "Settings"

22. Click "SSH and GPG keys"

23. Click "New SSH key"

24. Paste the 'ssh-rsa' key that you copied earlier into the box labeled 'key'. (You might need to go back to the terminal and re-copy the key, scroll up to steps 10 and 11 if you need those directions again). In the box labeled "Title", type "My School Macbook"

25. Click "Add SSH key"

26. You'll see a banner that says that you successfully added the key. If so, you're done! Click the octocat logo in the top-left to return to the homepage.

Tip: GitHub organizes code into 'repositories.' You should think of repositories as projects - if you are working on multiple projects, you'll have multiple repositories. That's an annoying word to say, so we usually abbreviate it and say 'repo' instead.
27. Click "Create repository"

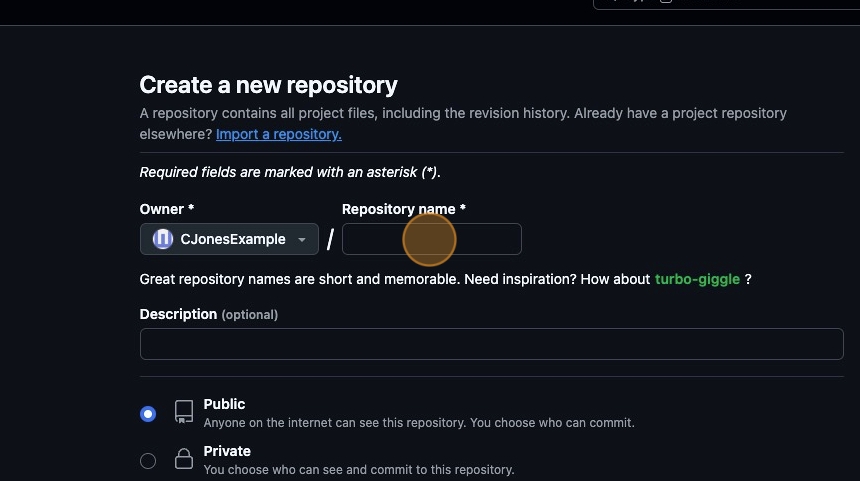
28. Click "Repository name *"

Alert: Be careful with this step! The repository name that you type in this box needs to be exactly correct, or the next few steps won't work correctly.
29. Your repository name needs to be {your github username}.github.io
For example, mine is CJonesExample.github.io
Make sure that you get the capitalization and spelling correct!
30. Don't change any other settings on this page. Click "Create repository"

31. It will take you to a new repository setup page with a lot of confusing stuff on it. Ignore it for now, but leave it open. We'll come back to it in a minute.
32. Go back to the terminal

Tip: I'm suggesting that you keep your website code in a folder on your desktop. You're welcome to keep it somewhere else, but you'll be responsible for knowing where it is!
33. Make a new directory on your desktop where you'll keep your website code, and then go into that directory.
Type:
cd Desktop Enter
mkdir website Enter
cd website Enter
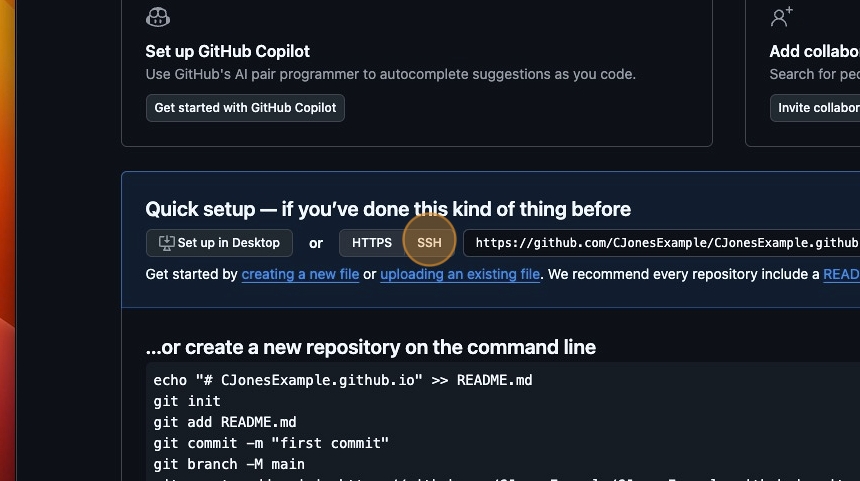
34. Go back to the New Repository page in your browser. Click the button in the middle of the screen that says "SSH". I think it's a little bit hard to tell whether you've clicked the button. You'll know that you clicked it if the text box to the right of the button starts with "git@". If you have not yet clicked the button, that text box will start with "https"
So in the screenshot below, I have not clicked the button yet.

35. The next box below has a bunch of code in it. Click the icon in the top-right corner of that box to copy the code.

36. Go back to your Terminal

37. Type these two commands. Obviously, replace my name and email address with yours:
git config --global user.name "Chris Jones" Enter
git config --global user.email "cmj2310@email.vccs.edu" Enter
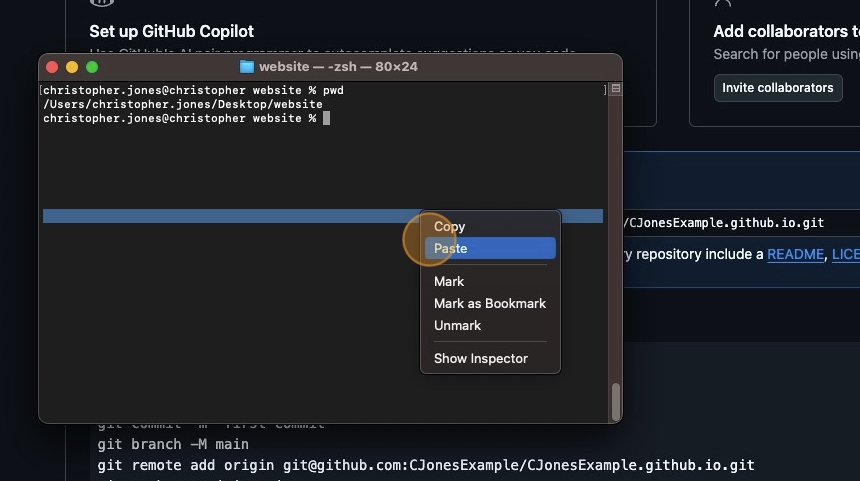
38. Confirm that you are in the website folder that we created earlier. Type
pwd Enter
and make sure that it prints the website folder on your Desktop.

39. Right-click and paste the code that we copied in step 35. Then press enter. It might ask you a question about a 'fingerprint'. If it does, type the word yes and press Enter

40. When that command finishes, go back to your GitHub page and refresh. The page should change.

41. Okay. We're finally all setup. You have a github account, and a folder on your Desktop that is linked to your github account. We'll make a very simple website on your computer, publish it to your website, and then look at it.
42. Go back to the Terminal

43. Use the echo trick to create a new file. This file will be called index.html. index.html is a special filename, and we'll learn about exactly what that means soon. For now, this file is just text. Simple text is HTML, and we'll learn how to add more content and style soon!
In the terminal, make sure you're in your website folder, and then type this:
echo "Welcome to my website" > index.html Enter
Then type ls and confirm that you have a new file called index.html
44. Now that you have an HTML file on your own computer, we need to sync it to your github account. For now, just type these commands as written. We'll discuss exactly what these do in class.
git add index.html Enter
git commit -m "adding an index" Enter
git push Enter
45. Go back to your web browser and click Refresh. You should notice the index.html file appear.

46. Open a new tab, and enter the name of your repository in the URL bar.
Remember, this is {username}.github.io
It might take up to 5 minutes to show up. Just keep refreshing until you see a page that looks like this screenshot.

47. You are officially a web developer - congratulations! This website is public on the internet, and anyone/everyone can see it.
I know this has been a tedious process. This is a one-time thing that you'll never have to do again, and we'll continue working on this website for the entire school year.
This website is yours now, and you can keep it forever.